Connect anything to thethings.iO IoT platform with HTTP/S and your JSON
On this post we would like to show you how to connect anything using HTTP/S and your JSON. We used to get contacted by IoT developers and companies who were having devices already connected with their own JSON structures. Usually they wanted to move to thethings.iO IoT platform, so this is the reason why we created the HTTP subscription gateways.

The HTTP subscription gateways enables developers to send data to a unique URL without need to deal with thingTokens, activations among others. We provision automagically all the devices identified with an ID or name to thethings.iO in a simple way.
Find below the video tutorial with an example or find here the HTTP subscription documentation.
Step by Step tutorial
First of all, create a thethings.iO IoT platform account. Go to https://thethings.io and follow the steps. In addition, try to fill the information during the first session so we will be able to help you more.
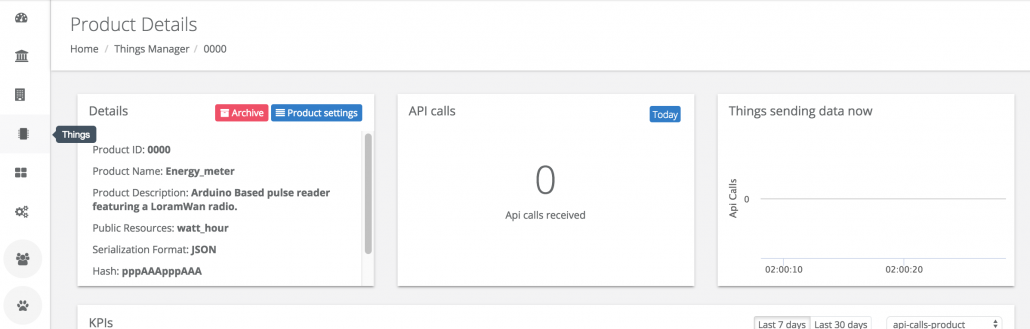
After that, go to create a Product at the Things Manager. Select JSON as a type of product. Once created, then click on Details of the created Product.

Now it’s important to learn to create the subscription URL. The base path for the subscription is:
https://subscription.thethings.io/http/{productId}/{hash}
Get the Product ID and the Hash defined on the Details box of your recently created Product at thethings.iO. With these values you will be able to generate the correct HTTP subscription URL. The subscription URL will be followed by the parameters idname and fname. The idname parameter will define the name that the ID of the device will have inside the JSON coming in the body (e.g. in LoRa dev_id, in Sigfox idname, etc). The fname parameter will define the name of the function developed on Cloud Code that will parse the JSON sent in the body (e.g. http_parser). The final URL should be something like this:
https://subscription.thethings.io/http/{productId}/{hash}?idname={idname}&fname={fname}
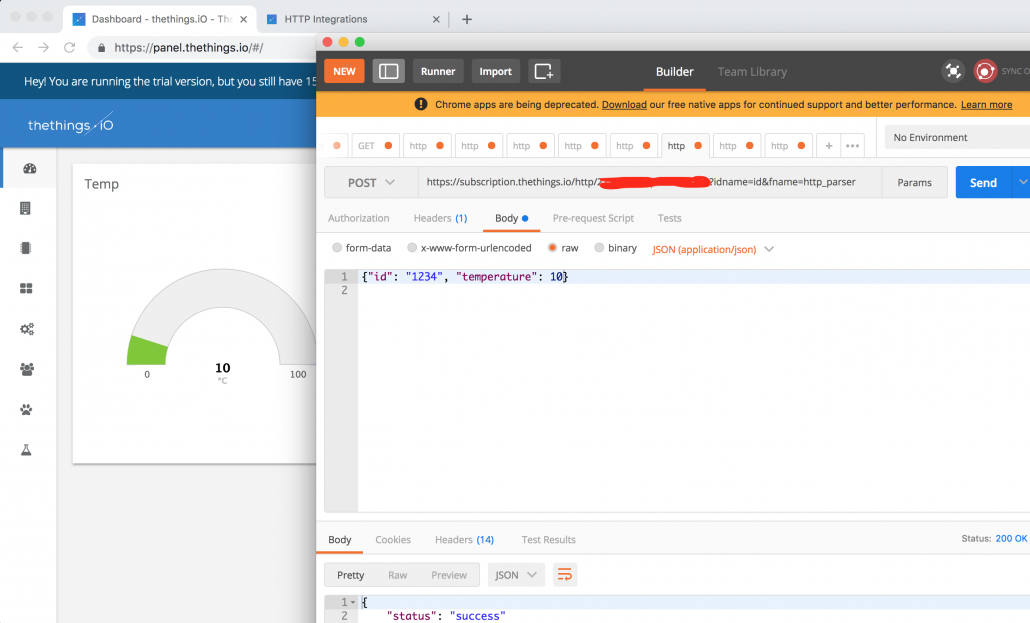
After that, this is the moment to create the function on Cloud Code to parse the JSON sent to thethings.iO. Let’s imagine that you are going to send the JSON file:
{"id": "1234", "temperature": "10"}
For that type of JSON you will need a function on Cloud Code like this:
function main(params, callback){
var result = [
{
"key": "temp",
"value": params.payload.temperature
}
];
callback(null, result);
}
All the data coming at the JSON is coming into the object params.payload. That means that if you have a complex JSON, just use the object params.payload to find all your data and store it at thethings.iO with the key-value JSON needed at thethings.iO.

From now, you will be receiving the temperature and store it as temp, so you are ready to create a dashboard and more with thethings.iO. BTW at the video we used Postman to simulate a device sending data. Nevertheless we have clients using this technique to connect LoRa connectivity services, Sigfox, BLE gateways and others.
Use thethings.iO the most simple enterprise IoT platform. And feel free to send us questions and contact us in case we have to help you more!



