Beginners Guide: Connecting An Arduino To thethings.iO
In today’s post we are going to show you Step by Step how to connect an Arduino to our platform, thethings.iO. You will only need:
- An Arduino or Genuino board.
- Ethernet, Wi-Fi (or Yún or an ESP8266, for the cheaper version) or GSM shield.
Now, make sure you have an account at thethings.iO. If not, register quickly by clicking here.
Once you have done this, you can start with this Step by Step.
Step 1: Preparing the environment
First you need the Arduino software installed. Afterthat, download the thethings.iO Arduino library in our github. Extract the thethingsiO from the .zip file and install it by copying the folder to your Arduino library folder.
The default path for the libraries is:
- Linux: /Home/your-username/Documents/arduino/libraries
- Mac: /Users/your-username/Documents/Arduino/libraries
- Windows: \My Documents\Arduino\libraries
Now you can use the classes and functions described in the reference part of the repository.
Step 2: Sending Values
Now you need to open the Arduino software. Navigate to Examples > thethingsiO. Choose a protocol (if you are a beginner we recommend you to choose http) and then choose your shield (Ethernet, Wifi or GSM). Next, choose Send Values. An already “done” code will appear.
Now we need to make sure that we correctly initialize our Shield. For every shield there’s a method that does the previous action.
For the Ethernet shield, we need to provide the mac address of the shield (located below the shield):
void startEthernet() {
Serial.println("Connecting Arduino to network...");
// Local Network Settings
byte mac[] = { 0xAA, 0xBB, 0xCC, 0xDD, 0xEE, 0xFF }; // Must be unique on local network
// Connect to network amd obtain an IP address using DHCP
while (Ethernet.begin(mac) == 0) {
Serial.println(“DHCP Failed, retrying”);
}
Serial.println(“Arduino connected to network using DHCP”);
}
For the GSM shield, we need to provide the PIN number and the apn settings for your SIM card:
// PIN Number
#define PINNUMBER “”
// APN data
#define GPRS_APN “”
#define GPRS_LOGIN “”
#define GPRS_PASSWORD “”
For the Wifi Shield, you need to provide the SSID and the password:
#define SSID YOURSSID
#define PASS YOURPASSWORD
//In case that you already activated the token with an activation code and we have the token, use the next code:
thethingsiOEthernet ethernet_thing(TOKEN);
thethingsiOWiFi wifi_thing(TOKEN);
// Choose the one depending of your shield.
thethingsiOGSM gsm_thing(TOKEN);
// If you have the activation code but not the token, add the following code:
thethingsiOEthernet ethernet_thing();
thethingsiOWiFi wifi_thing();
// Choose the one depending of your shield
thethingsiOGSM gsm_thing();
string token = activate(“Your activation code”);
// Insert this and the next line inside the setup method, after the start function of the shield
if (token > “0”) setToken(token); // If the activation code is correct, a token is provided
Now that you have your thing created, it’s time to send values.
void loop() {
thing.addValue("Power", random(1,5)); // Adding a value from a number between 1 and 5 with the identifier "Power"
thing.addValue("Temperature", random(0,40)); // Adding a value from a number between 0 and 40 with the identifier "Temperature"
thing.send(); // For sending the previous values to your dashboard }
Step 3: Arduino Monitoring with thethings.iO
Now it is time to monitor the data. Go to Things Manager and select the thing where you are sending the data, that’s the Thing Details.
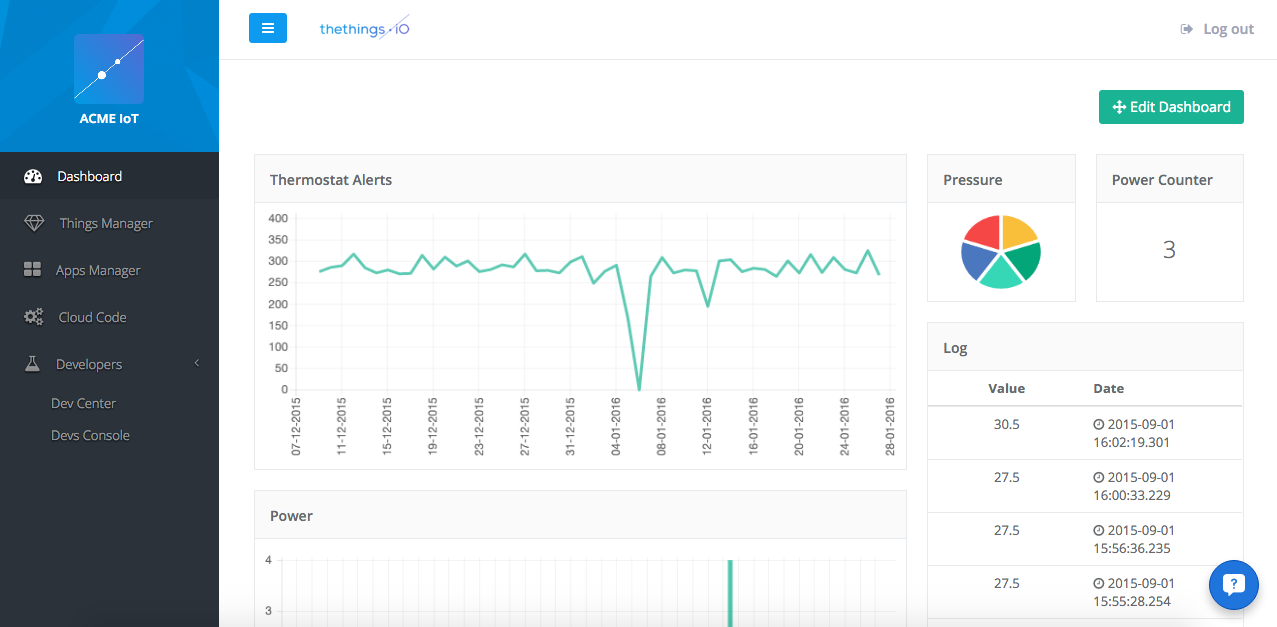
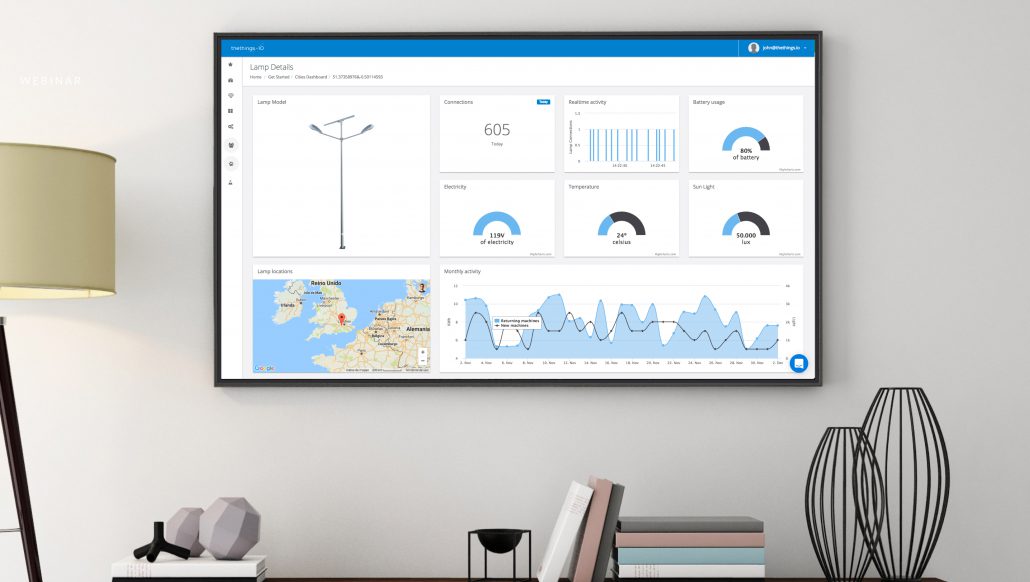
Step 4: Arduino real-time dashboard
Let’s create a cool dashboard which you will be able to monitor this data in real-time.
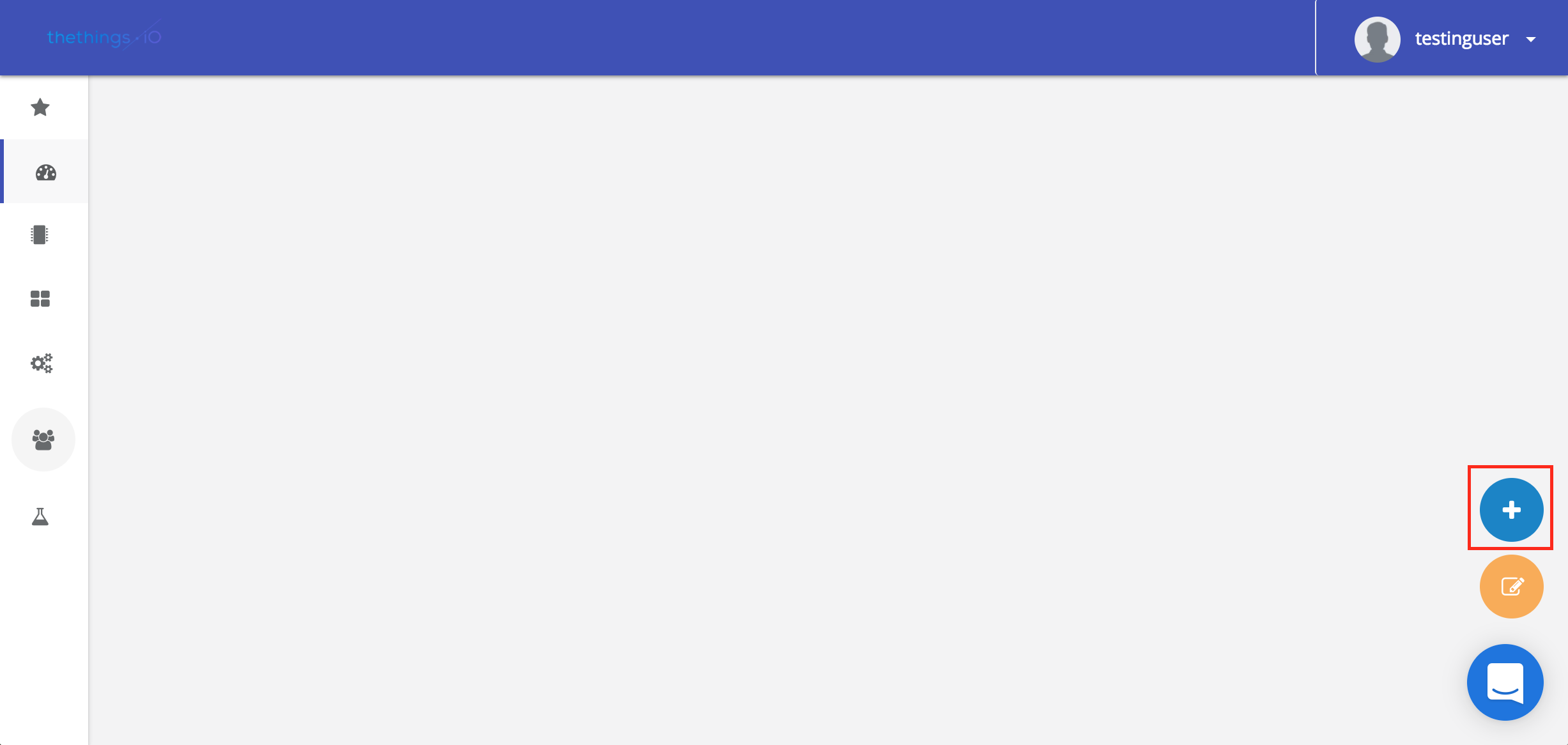
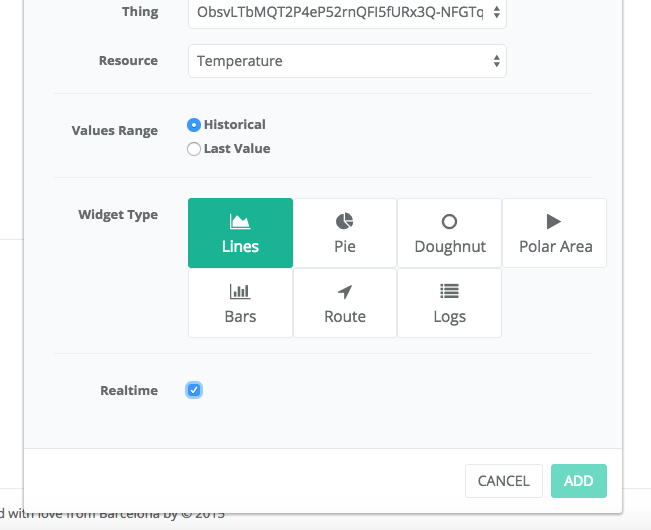
First, we go to the thethings.iO dashboard. Here, you have to Add a Widget. You do this by pressing the blue circle in the lower right corner.
Now, choose the kind of Data Source you want to see on your Dashboard.
And select the Resource.
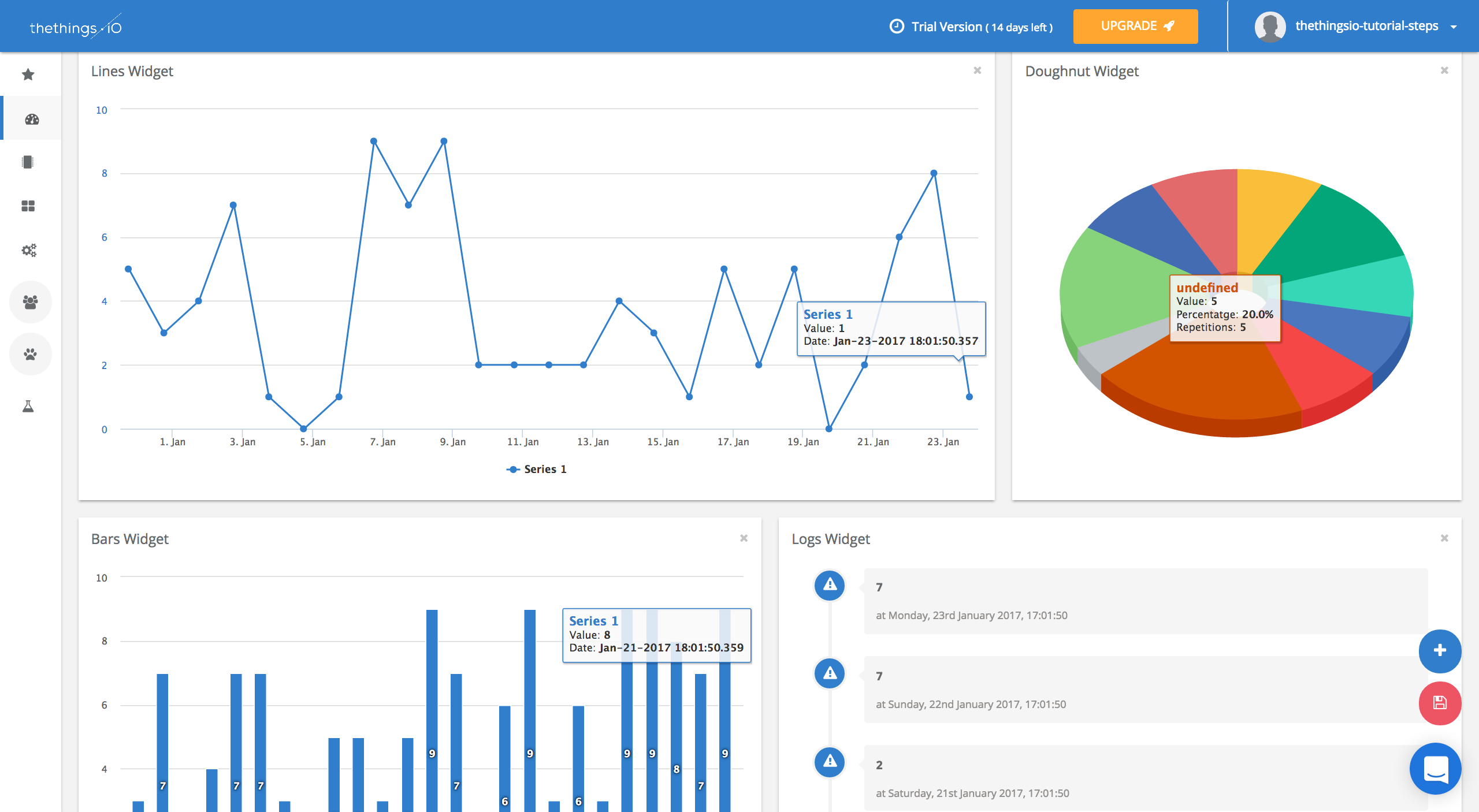
After that, you have to select the Widget Type you’ll want it to appear on your dashboard. In our case we are choosing ‘Lines’ for ‘Temperature’, and ‘Pie’ for ‘Power’.


And this is an example of what your dashboard would look like if you added a bar graph and logs as well…
Start with thethings.iO
And that’s it! Easy, right? Now you have your Arduino connected with thethings.iO. Start connecting things now!