Quick Guide: Connect Your First Thing in 1 Minute
This is a quick guide to connect your first thing using our platform, thethings.iO. thethings.iO is the Internet of Things platform that enables fast and scalable connection of things to the Internet, allowing you to monitor and manage your devices in real time and get flexible analytic reports.
As you will see, it is easy, and you can do it in less than a minute. You just need to follow a few steps we’re going to quickly explain to you in this post. Ready? Let’s start now, then!
Step 0: Signing In at thethings.iO
If you haven’t registered yet, you need to do it. Go to thethings.iO page, and sign in. Remember that you can connect one thing for free, so it is worth it. Once you have done that, you’ll be signed in to your panel.
Step 1: Planning the thing
Before starting with the code, you should have an idea of what you want to connect to the Internet. What kind of data do you want to store and visualize? Is it going to be temperature? Or better humidity? Or other features like strength, noise, light…?
Step 2: Activating your first thing
When you have planned that and you are in your panel, it is time to start with the code. Let’s activate your first thing at thethings.iO! To do that you will need an activation code. You will be redirect to the Things Manager screen, where you will find directly the Activation Code screen.
As you may know, activation codes are needed to activate things. When you activate the thing, you will get something called ‘thingToken’. This Token can be compared to a personal ID but for things. The Token will enable you to make API calls to thethings.iO from your thing.
To activate the code, you just need to click on the Activate More Things. After that, the next window will prompt you to Activate. Click on Activate to activate one of the Activation Codes.
With all of this done, you will be able to see the thing and the thingToken. You can copy your thingToken, because from now on, all the requests will be done using it. Or you can as easily press Accept and your thing will be activated.
Step 3: Coding your thing
Let’s start with the coding. Right now, your thing is capable of performing 3 types of actions: read, write or subscribe. You need to open the Developers Console to see the messages you will post to thethings.iO APIs.
Now let’s see the actions:
- Write: store one or several key-values pairs.
To store data, you have to use the next endpoint.
Advice: only alphanumeric characters and “.”, “-”, “_” symbols are admitted for the resource named “key”. - Read: your thing reads the last values for a determined key.
To read data, use the operation GET/things/ with the thing token and the key that you are using to store the values. - Subscribe: subscribes to the real-time streaming channel of your things.
This last method lets you subscribe to the thing channel and get real-time updates from all the thing’s keys. This way, it is created a streaming channel. If you want to know more about the Keep Alive options, click here.
Step 4: Visualizing the data
Right now, you should have your first thing connected. You can see the numeric data you store from thethings.iO Panel. You only need to click at the Things Manager menu and then click on the thing you want to visualize. Check past data on historical tab, or the real-time as the data arrives on the real-time tab.
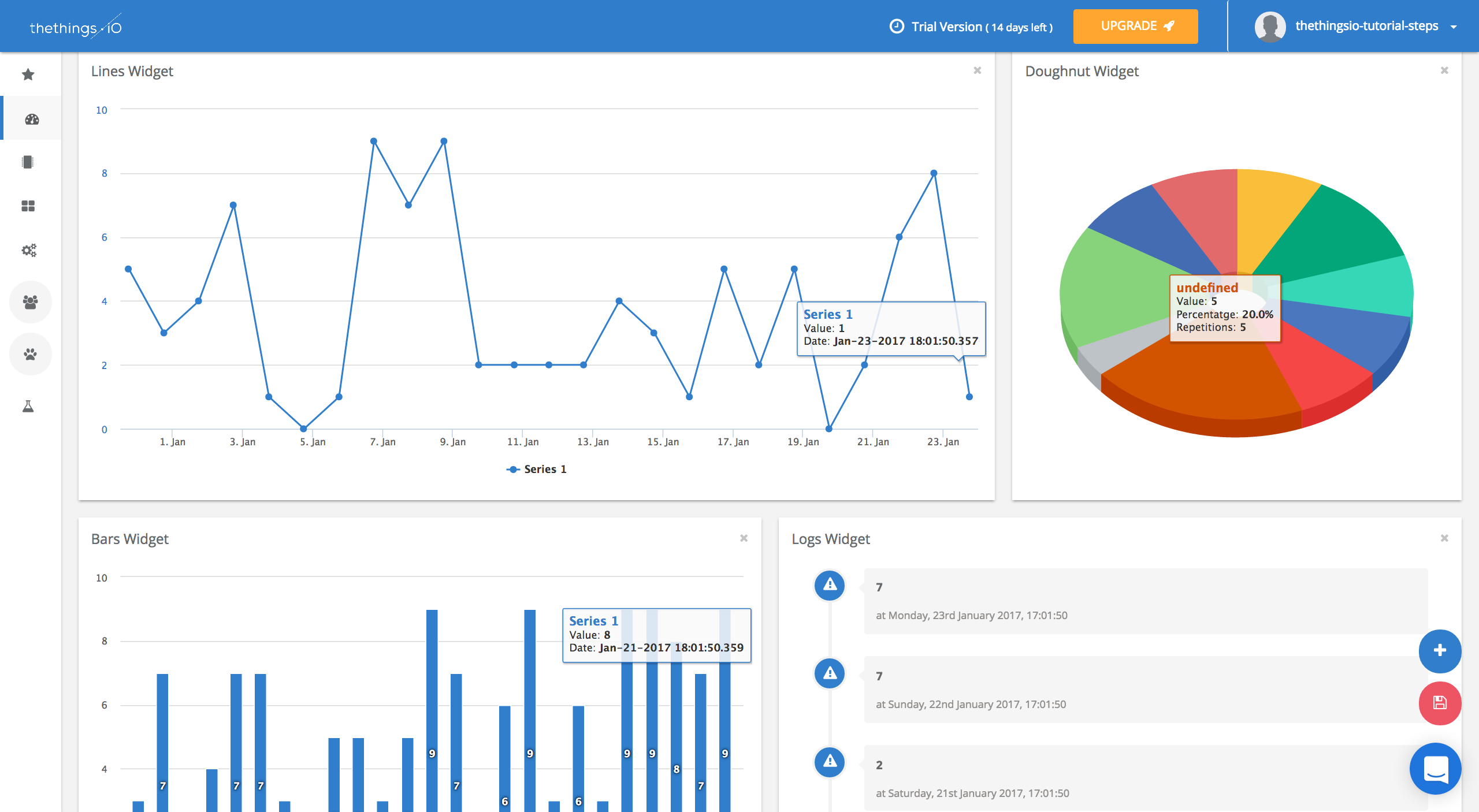
Step 5: Build your own dashboard
thethings.iO IoT Dashboard is fully customizable with widgets that can show historical or real-time data directly from the dashboard and not going to every thing.
And that’s it! With thethings.iO it’s easy, right?
If you want to learn more about thethings.iO features then you can not miss these posts about Twilio and Sigfox! And make sure you follow us on Twitter to keep you posted about the Internet of Things world and thethings.iO latest news!