IoT platforms, what are they and why can they really help your business to grow?
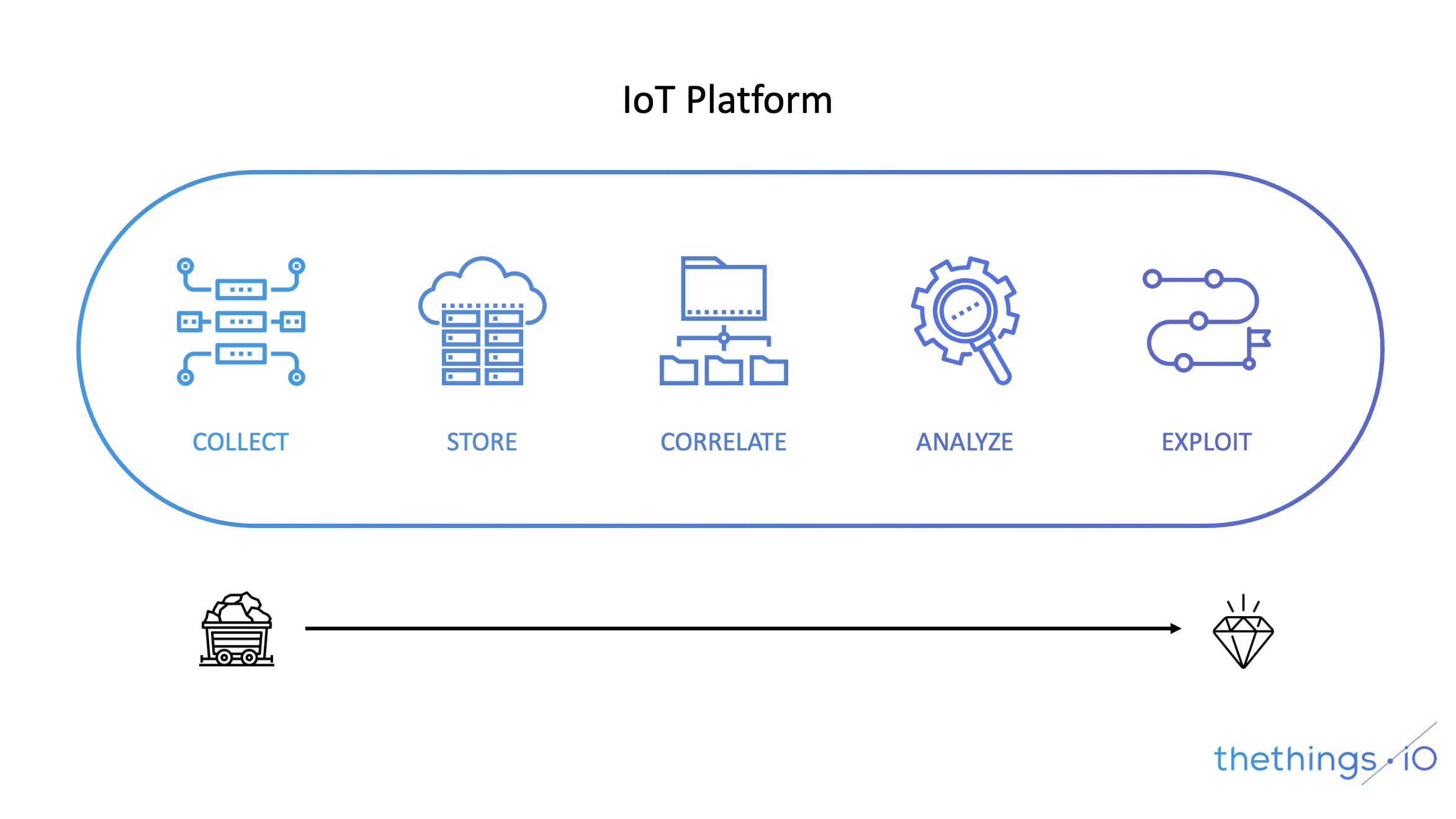
An IoT platform is a set of services to collect, store, correlate, analyze and exploit data. A platform is therefore a set of APIs and communication drivers, databases, processing and calculation services and often a web service to generate visualization and exploitation dashboards.
As a result, an IoT platform is designed to reduce the development time of your IoT project by providing a ready-to-use and reusable technology stack.
Why you should use an IoT platform?
An IoT platform will get you started in terms of technology development. But the first goal of every IoT project is to determine if the business case holds. And so that’s where the first place an IoT platform helps.
1.It helps you to validate your business plan early
The very first objective of a project is to validate your business case and demonstrate it to your stakeholders.
Business case validation should be done as soon as possible, preferably before you begin extensive engineering efforts.
Many IoT platforms allow you to quickly create a proof-of-concept prototype, in weeks instead of months. Thus, getting the prototype into the hands of your target users allows you to quickly validate the business case and quickly leverage customer feedback.
2. It helps you get quickly to market
Once the business case is validated, you’ll want to get to market as quickly as possible. Your first customers are eager to start using your product and your competitors may be getting closer.
But sometimes, setting your product into production can poses technical and organizational challenges:
- Device manufacturing,
- Cloud scalability,
- Software versioning and deployment,
- Defect handling…
Since IoT platforms are used in multiple projects and products, most IoT platforms provide mechanisms and support during this process.
3. IoT Platforms can include ready-to-use software, tools, hardware that you can use…
IoT projects share many aspects with each other. Because of this, IoT platform providers often have ready-made and white-label hardware that you can use for your own project.
Examples include:
- Web-based administration dashboard software
- Smartphone applications for customers
- Smartphone applications for installers
- Training materials for installers
- Ready-to-use marketing materials and videos
- Customer’s FAQs with prepared answers
These materials both reduce your development time and help you sell your project to your customers. Customizing off-the-shelf materials to meet your own needs is faster than developing them from scratch!
4. IoT platforms help you avoid pitfalls… security, certifications, compliance
There are aspects of IoT systems that are necessary requirements, but don’t provide much perceived business value. Security, certifications and regulatory compliance are among them. Most IoT platforms offer relief on one or more of these levels.
Security is a must for every connected system. Security is not a one-time thing, but an ongoing process that requires keeping software versions up-to-date and being aware of the latest security threats. IoT platform vendors have expertise in this area that keeps them up to date on security.
Regulatory compliance and certifications are important at the wireless and hardware levels of the system. Many IoT platforms also cover these aspects.
5. It provides features that could be critical to your project
Every IoT platform has unique features and a number of features that are common to most platforms.
There are a lot of chances that your project will require many of these features.
Generally speaking, typical IoT platform features include:
Low power operation
Some IoT systems require battery-powered devices. The batteries require a special mechanism to ensure extremely low power consumption. This issue is supported by many IoT platforms.
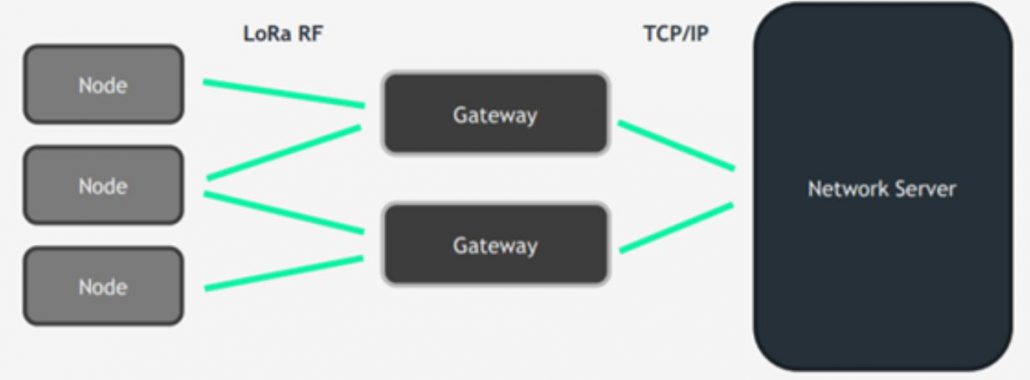
Long-range unattended network
Large-scale IoT systems often need connectivity to function even if the devices are far from their users. Some IoT platforms specifically support such use cases.
Ease of installation
For many IoT systems, installation is the most labor-intensive activity. So having a good installation process pays off quickly. Many IoT platforms have built-in installation procedures and smartphone apps that use Bluetooth, NFC, or QR codes.
Integration with third-party software
Most IoT platforms have Javascript API to access backend data, and others have out-of-the-box integrations with third-party services such as Salesforce or Google Cloud.
Device management
IoT projects involve a large number of IoT devices. These devices can break or need to be replaced. This is where a device management feature comes in handy.
User management
IoT systems are used by many people… So having user management built into the system is essential to prevent unauthorized access and errors. Most, if not all, IoT platforms therefore include user management as an essential feature.
Software updates
IoT systems are software intensive and that software will need to be kept up to date. IoT platforms include mechanisms for updating software, even over the air for installed IoT devices.
Push notifications or email alerts
In many cases, you want to alert users or customer support personnel when things happen in your IoT system. Many IoT platforms provide built-in support for alerts and notifications that you can tailor to your specific use case.
Data analysis
Some IoT platforms focus heavily on data analytics, statistics, and pattern recognition mechanisms, as some IoT systems depend on them for their operation. And if the platform itself does not provide built-in analytics, most provide an API to which external analytics software can be attached.
Billing
For some projects, billing is an important part of the solution, and some IoT platforms support built-in or third-party billing solutions.
Conclusions
An IoT platform will not only reduce development time, but also help you get your product into the hands of your customers quickly. This reduces both direct and opportunity costs.
Many IoT platforms have features that can be critical to your project and will allow you to leverage out-of-the-box tools and materials for your users. Choosing the right platform for your project will be the first step in helping you succeed with your project.
In thethings.iO, our IoT platform is designed to help companies succeed with their IoT projects regardless of their industry or project size.
Contact us today to learn more!